Einfache Möglichkeiten zur schnellen Optimierung einer WordPress Webseite
Die Optimierung einer WordPress Webseite muss nicht immer aufwendig sein. Ähnlich dem Paretoprinzip kann ein großer Teil der Optimierung mit vergleichsweise geringem Aufwand erreicht werden. In diesem Artikel stellen wir ein paar einfache und schnelle Optimierungen für WordPress vor, die auch von Laien leicht angewendet werden können.
Upgrade auf PHP 7 und höher
Ein Upgrade auf PHP 7 ist ein wahrer Booster für Ihre Webseite. Einige Funktionalitäten sind um das Doppelte schneller zur vorangegangenen Version. Zudem wird deutlich weniger Arbeitsspeicher benötigt, wodurch der Webserver zusätzlich entlastet wird und mehr Anfragen schneller abarbeiten kann. Daneben ist die Rückwärtskompatibilität zur PHP Version 5.6 gegeben, wodurch das Risiko eines Wechsels gering ausfällt.
Üblicherweise bieten Hoster die Möglichkeit die PHP-Version über die Administration des Servers oder direkt über die .htaccess zu wechseln. Wenn ihr Hoster die Möglichkeit eines Wechsels der PHP-Version nicht unterstützt, dann sollten Sie sich Gedanken um einen Wechsel des Anbieters machen.
Falls Sie noch auf PHP 5.6 oder kleiner unterwegs sind, dann nutzen Sie diese einfache Möglichkeit des schnellen Boosts. Für einen solchen Wechsel können wir ihnen all-inkl.com (*) empfehlen. Ein Vergleich mit ihrem aktuellen Hoster lohnt sich in jedem Fall.
Hinweis: Für eine funktionierende Umstellung können wir nicht Garantieren. Zurück auf die alter PHP-Version bei Problemen sollte ohne Weiteres möglich sein. Zur Sicherheit sollten Sie hier jedoch vor der Umstellung ein Backup machen.
Plugin zur Optimierung der Geschwindigkeit
Wir sind immer wieder überrascht wie schnell eine WordPress-Webseite durch die einfache Verwendung eines Optimierungs-Plugins der Geschwindigkeit wird. Nicht nur der HTML-Code wird hier vorberechnet und sofort ausgeliefert, sondern auch CSS- und JavaScript-Anfragen jeweils kombiniert und verkleinert. Die generelle Größe der vom Server geschickten Dateien kann durch die Gzip-Kompression verringert werden und das Caching des Browsers für wiederkehrende Besucher aktiviert werden.
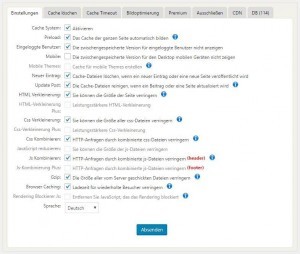
Aufgrund unserer Erfahrung und der besonders einfachen Bedienung empfehlen das Plugin WP Fastest Cache. Das Ergebnis ist für die meisten Webseiten ausreichend. Die Einstellungen sind so einfach, dass die Häkchen aus dem oberen Bild in vielen Fällen einfach übernommen werden können.
Hinweis: Falls Sie einen Onlineshop betreiben, z.B. mit WooCommerce, oder eine andere Seite die viele nutzerabhängige Daten anzeigt, muss man beim Einsatz eines solchen Plugins vorsichtig sein. Denn dann ist es oft notwendig bestimmte Seiten, wie den Warenkorb, vom Caching auszuschließen.
Tipp: Mit Hilfe der kostenlosen Webseite webpagetest.org kann man sich das Ergebnis nach und vor der Optimierung anschauen.
Optimierung von Bildern
Die Optimierung der Bilder einer WordPress-Webseite trägt nicht nur bei Inhalten mit vielen Bildern einen großen Anteil. Durch ihre Dateigröße benötigen Bilder im Vergleich zum Rest der Seite oft deutlich mehr Bandbreite und verzögern damit die Ladezeit. Diesen Faktor kann man in den meisten Fällen noch optimieren. Denn über eine verringerte Gesamtgröße und somit schnellere Auslieferungszeit der Seite freuen sich nicht nur ihre Besucher sondern auch die Suchmaschinen. Gerade im mobilen Bereich werden diese zwei Faktoren durch die Suchmaschinen getreu dem Motto “Je geringer der benötigte Traffic ihrer Seite, desto besser das Ranking.” noch stärker berücksichtigt.
Folgende Punkte sind in den meisten Fällen ohne Weiteres möglich:
- Nutzung von JPEG für Bilder ohne Transparenz statt PNG
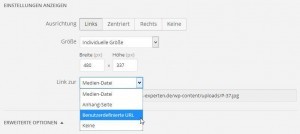
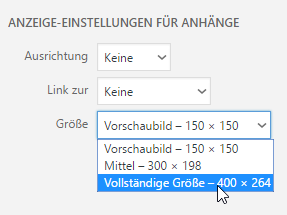
- Vermeidung der Verwendung der vollständigen Bildgröße in Beiträgen
- Optimierung der bereits bestehender Bilder durch das EWWW Image Optimizer Plugin
- Komprimierung bereits bestehender JPEG-Bilder
- Konvertierung von bereits bestehenden PNG-Bilder ohne Transparenz nach JPEG. Bilder mit einer Transparenz können hiermit auch nach JPEG konvertiert werden. Dafür muss eine Farbe gesetzt werden mit der der transparente Hintergrund gefüllt wird.
Genauere Informationen finden Sie in unserem Artikel zur Bilderoptimierung.
Einspielen von Updates
WordPress, Theme und Plugins immer auf dem aktuellen Stand zu halten, ist nicht nur eine Frage der Sicherheit, sondern auch gut für eine optimierte Seite. Redundante Funktionalitäten und Anfragen können durch Updates reduziert werden. Neben neuen Features werden auch kontinuierlich Verbesserungen am Quellcode vorgenommen.
Nicht verwendete Plugins deaktivieren
Werden wirklich alle Plugins die installiert sind benötigt? Viele Plugins bedeutet in der Regel: viel Logik die abgearbeitet werden muss, erhöhtes Risiko für Sicherheitslücken und erhöhter Wartungsaufwand für Update und Kompatibilität. Deaktivieren Sie Plugins die nicht mehr benötigt werden.
Auf folgenden Dinge sollten Sie dabei achten:
Verwendung von Plugins des Themes
Insbesondere bei der Verwendung von Premium-Themes erleben wir es immer wieder, dass unnötig viele Plugins installiert und aktiviert sind. Aus Sicht des Anwenders ist es natürlich einfacher, da er alle Features sofort nutzen kann. Normalerweise wird aber nur ein Bruchteil davon benötigt. Zwei, drei oder mehr Slider sind beispielsweise keine Seltenheit. Sie sollten sich dann für einen entscheiden und die Anderen deaktivieren bzw. löschen. Oft unterstützen Themes aber auch andere Plugins, wie WooCommerce und empfehlen dem Anwender direkt diese zu installieren. Hier sollte man einfach darauf achten, dass man nicht gleich alles ungelesen durchklickt, installiert und aktiviert.
Selten verwendete Plugins
Plugins, die nur sporadisch benötigt werden, z.B. um Systeminformationen abzufragen, sollten auch nur dann aktiviert werden, wenn man sie tatsächlich braucht.
Plugins regelmäßig überprüfen
Manchmal sind Plugins veraltet und es gibt mittlerweile bessere Alternativen. Hin und wieder kommt es auch vor, dass eine Funktion mittlerweile auch durch WordPress selbst umgesetzt wurde und das Plugin einfach obsolet geworden ist.
Nützlichkeit von Plugin-Funktionalität in Frage stellen
Oft kommt es vor, dass man sich ein Plugin installiert, welches eine Kleinigkeit verschönert. Hier sollte man abwägen, ob es nicht ohne geht. So gibt es Anwender, die sich etwas installieren, um die Loginmaske aufzuhübschen, obwohl sie der einzige Nutzer im System sind.
Nicht benötigte Theme-Features deaktivieren
Das gilt auch insb. für Premium-Themes, die besonders viele Funktionen bieten. Viele Themes erlauben es komplette Funktionalitäten, wie eigene Slider, oder die Unterstützung für beliebte Plugins, zu deaktivieren. In der Regel wird die Administration dadurch schlanker und dem Anwender weniger CSS- und JavaScript-Dateien ausgeliefert.
Tipp: Viele Themes nutzen heutzutage einen sogenannten Preloader. Das heißt der Nutzer sieht beim Seitenaufruf erst einen Ladekringel. Deaktivieren Sie diesen nach Möglichkeit, denn der erzeugt oftmals nur eine künstliche Pause ohne echten Nutzen.
Weniger ist mehr
Bei dem auf ihrer Webseite durch einen neuen Besucher, werden die meisten Daten wie Skript- und CSS-Dateien geladen. Weitere Aufrufe sind meist gar nicht mehr so langsam da der Browser des Besuchers diese Daten zwischenspeichert. Da viele Nutzer häufig über die Startseite kommen, kann man hier besonders gut optimieren, indem man diese möglichst schlank hält und somit ein zügiges Anzeigen der Inhalten erlaubt. Ist das erste Element beispielsweise ein riesiger Vollbildslider, ist es wahrscheinlicher das neue Nutzer lange warten müssen und eher frustriert sind. Verzichten sie generell auf unnötig viele Bilder und Effekte.
Tipp: Keep it simple and clean.
Fazit
Nicht immer ist es notwendig das Theme zu Wechseln, den Quelltext zu optimieren oder besonders schnellen Webspace zu buchen. In vielen Fällen reicht es aus, mit diesen einfachen Mitteln eine deutlich spürbare Optimierungen vorzunehmen.
Sollten Sie dennoch unsicher sein und möchten das lieber einem Profi machen lassen, kontaktieren Sie uns einfach.
(*) Gekennzeichnete Links enthalten Affiliate-Link




 Fügt man Bilder einfach so ein, dann endet man oft mit der vollständigen Größe. In vielen Fällen ist diese nicht optimal, da viel zu groß. Generell sollte man aus den verfügbaren Größen die wählen, welche für den aktuellen Beitrag am geeignetsten ist.
Fügt man Bilder einfach so ein, dann endet man oft mit der vollständigen Größe. In vielen Fällen ist diese nicht optimal, da viel zu groß. Generell sollte man aus den verfügbaren Größen die wählen, welche für den aktuellen Beitrag am geeignetsten ist.