Es gibt verschiedene Gründe, warum man auch Bilder mit Sorgfalt vorbereiten sollte, z.B. kann man durch gute Bilder bessere Auffindbarkeit in Suchmaschinen erzeugen oder Menschen mit Beinträchtigung beim Besuch der Seite unterstützen. Der folgende Artikel gibt ein paar einfache Hinweise.
JPEG statt PNG bei Fotos
Bei Bildern mit vielen Details, insb. Fotos, sollte man das JPEG-Format verwenden, da dieses bessere Algorithmen zur Abspeicherung solcher Bilder verwendet. Daraus resultiert dann meist eine kleinere Dateigröße, bei gleicher Qualität. Das wirkt sicher wiederum positiv auf die Ladezeit im Browser beim Nutzer aus. Zusätzlich empfiehlt es sich bei JPEG-Bilder die Qualität auf einen Wert zwischen 80% und 90% zu stellen. Das hat eine weitere Reduktion der Größe zur Folge. Der Nutzer merkt den Qualitätsunterschied in der Regel nicht.
Im folgenden Beispiel ist das gleiche Bild in 3 verschiedenen Abspeicherungen dargestellt. Subjektiv merkt man kaum einen qualitativen Unterschied:
Vielen Dank an Stefanie Kerner für die Bilder.
„Vollständige Größe“ vermeiden
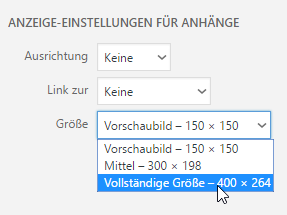
 Fügt man Bilder einfach so ein, dann endet man oft mit der vollständigen Größe. In vielen Fällen ist diese nicht optimal, da viel zu groß. Generell sollte man aus den verfügbaren Größen die wählen, welche für den aktuellen Beitrag am geeignetsten ist.
Fügt man Bilder einfach so ein, dann endet man oft mit der vollständigen Größe. In vielen Fällen ist diese nicht optimal, da viel zu groß. Generell sollte man aus den verfügbaren Größen die wählen, welche für den aktuellen Beitrag am geeignetsten ist.
Dank srcset und sizes, welche mittlerweile von WordPress nativ unterstützt werden, dürfte dieses Problem allerdings nicht mehr diese große Rolle spielen.
Der Dateiname
Ein gut gewählter Name hilft. Oftmals heißen die Bilder so, wie die Kamera sie benennt, z.B. IMG123456.jpg.
Ein Muster könnte folgendes sein:
Adresse_der_Seite-_Was_ist_zu_sehen.jpg
Ein Name dann z.B.
schwedenhaus-experten.de_-_Einfamilienhaus_-_Kronan-110.jpg
Keine Umlaute und Sonderzeichen im Dateinamen
Man mag es nicht glauben, aber es ist auch heutzutage noch sinnvoll auf Umlaute oder andere „besondere“ Sonderzeichen im Dateinamen zu verzichten. Spätestens bei einem Serverumzug merkt man es.
Am Besten nur folgende Zeichen nutzen: Buchstaben von A-Z, Zahlen, Unterstrich und Bindestrich.
Meta-Informationen
In WordPress ist es möglich einige Informationen zum Bild, wie einen Titel, alternativen Text und Beschreibung einzufügen. Diese sollten nach Möglichkeit immer ausgefüllt werden.
Besonders wichtig ist es einen aussagekräftigen Titel zu vergeben, welcher kurz sagt, was auf dem Bild zu sehen ist, z.B. „Doppehaushälfte im Grünen“. Für Menschen mit Beeinträchtigung sollte in jedem Fall auch der „Alternative Text“ angegeben werden, da dieser von Screenreadern Alternative zum visuellen Bild verwendet werden. Der Text könnte z.B. „Rote Doppelhaushälfte von Vorne im Grünen“.
Meta-Informationen nachträglich bearbeiten
Die Informationen zu Bildern lassen sich nachträglich unter „Medien“ -> „Medienübersicht“ bearbeiten.
Plugin-Empfehlungen
Es gibt natürlich ein paar Plugins, die dabei helfen verschiedene Regeln einzuhalten.
EWWW Image Optimizer
Der EWWW Image Optimizer unterstützt dabei Bilder automatisch neu zu komprimieren und sie somit nochmal etwas zu verkleinern.
Imsanity (obsolete)
Hinweis: Die Funktionalität, wird nun auch vom EWWW Image Optimizer unterstützt, somit ist Imsanity nicht mehr notwendig.
Imsanity ist ein weiteres sehr nützliches Plugin. Viele Autoren laden Bilder einfach so hoch, wie sie sind, meist in viel zu hoher Auflösung und viel zu groß. Imsanity hilft dabei, in dem es hochgeladene Bilder automatisch auf eine maximale Höhe bzw. Breite reduziert. Damit kann man enorm viel Speicherplatz sparen und sorgt gleichzeitig dafür nicht die schön hochaufgelösten Fotos zu verteilen.


